Table of Contents
ใน WordPress API คนที่ไม่มีความรู้ด้าน Security จะสามารถถูกดึง API ไปใช้งานจาก web scraping ต่างๆ ได้ ดังนั้งจึงเป็นสาเหตุให้เราต้องทำความเข้าใจเรื่องของ WordPress WP JSON กันแล้ว
ทำไมต้อง Authentication
เพราะถ้าเราไม่สร้างความ Security ที่ให้กับตัวของ WP JSON ก็สามารถโดนดึงได้อยากมีอิสระดังนั้นผมจะพาทำหน้าที่ง่ายที่สุดใช้งานทาง Plug in ที่ผมแนะนำมา ซึ่งจะมีท่าในการ Authentication 2 ท่า

- Basic Auth
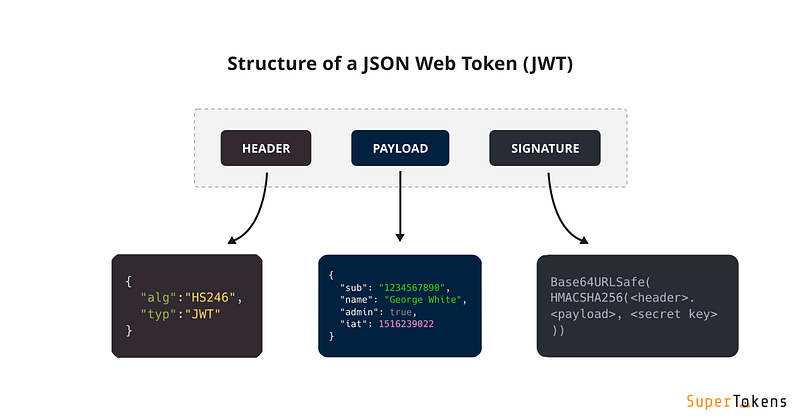
- JWT Auth

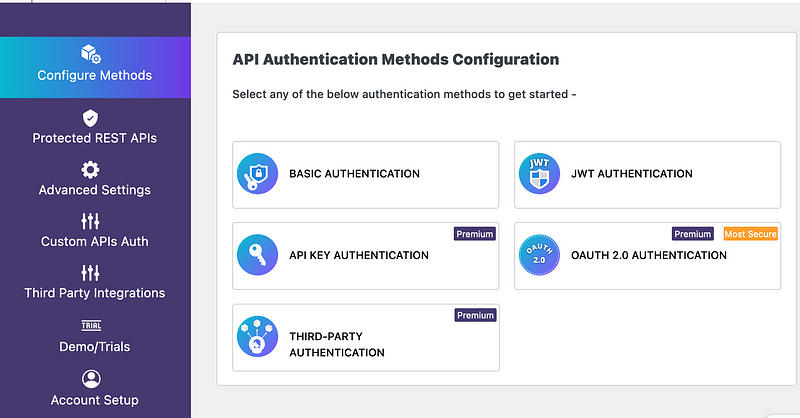
ก่อนทำ Auth จะมีหน้าหน้าเป็นแบบนี้
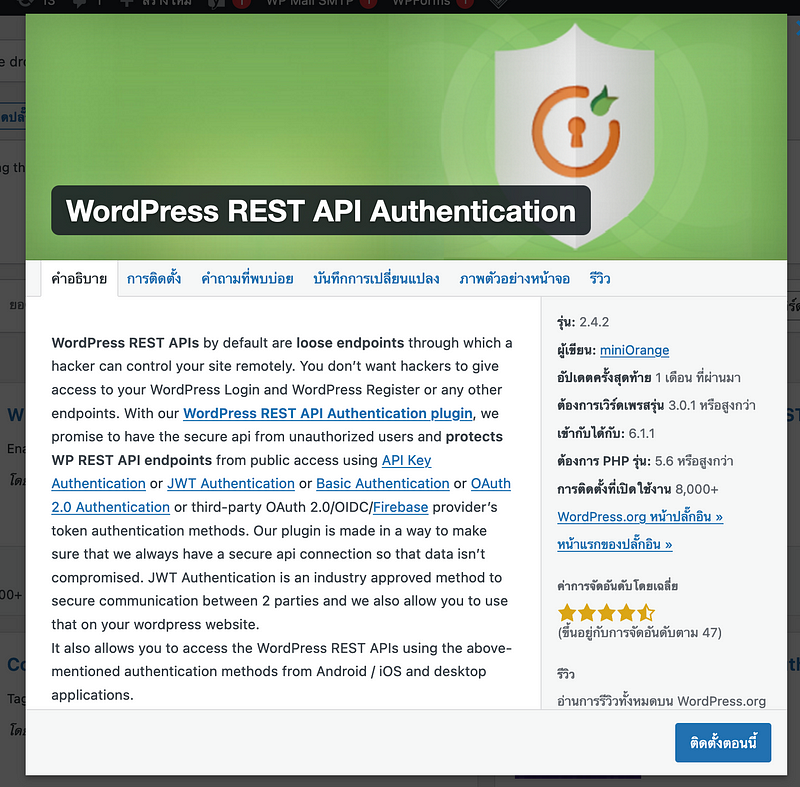
step 1 →ใช้ plugin basic auth
เข้าไปเลือก install plugin WordPress REST Authentication

เลือก Install แล้วเข้าเมนูจากตรงนี้ได้เลย

step 2 → สร้าง user สำหรับร้องขอ token
ก่อนจะทำการการ auth เราต้องทำให้รัดกุมมากขึ้นโดยการกำหนด user สำหรับใช้ api ขึ้นมานั้นเอง ดังนั้งทางผมจะสร้าง user ชื่อว่า uTest ขึ้นมาเพื่อเป็นผู้ได้รับสิทธิ์ในการดึง api อย่างนั้นเอง

เลือกเมนู เพิ่มผู้ใช้งาน

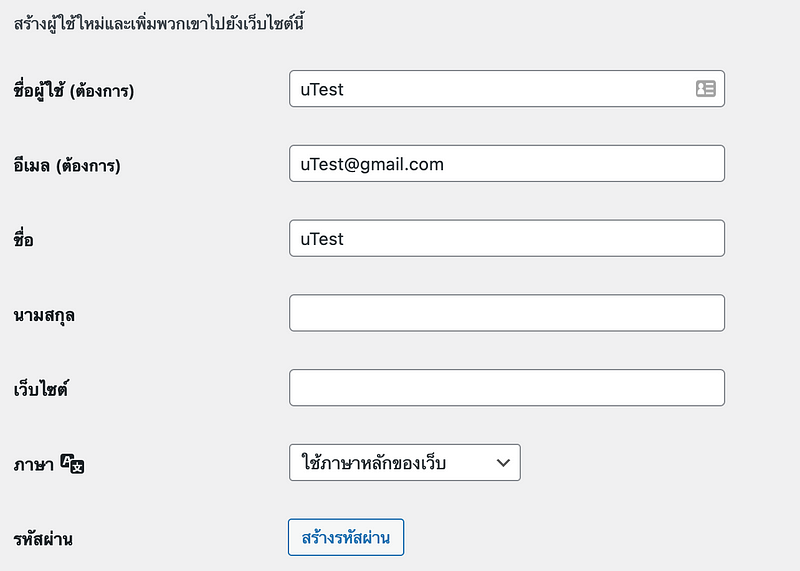
สร้าง User

หลังจากได้ User แล้วต้องเข้าไปอยู่ในขั้นตอน สร้าง token สำหรับให้ end user เลือกใช้ข้อมูล
เข้าใจ basic auth เบื้องต้น
จริงๆแล้วตัว basic auth ไม่มีอะไรซับซ้อนมากมายครับเป็นการ นำ username:password เข้ารหัสด้วยวิธีต่างๆ ในขั้นตอนการทดสอบนี้ เราจะใช้วิธีการเข้ารหัสด้วย Base64 ตาม plugin นะครับ เดี๋ยววิธีการของ JWT จะตามมาในบทควมต่อไป

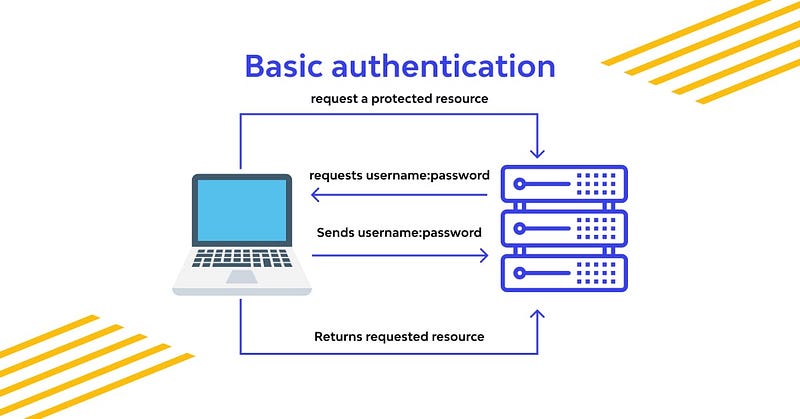
หลักการ Basic auth
- นำ user:pass จากผู้ใช้มาเข้ารหัส ด้วย Base64
- นำ String ที่ได้มา set ใน header basic + ‘user:pass’
- ส่งไปร้องขอ ข้อมูลจาก Server
- server decode และตรวจสอบความถูกต้องของ User
- server ตอบกลับข้อมูล
step 3 → ตั้งค่า basic auth สำหรับใช้งาน
การตั้งค่าของ plugin ตัวนี้มีไม่มากมายเพราะ business model ของเค้าจะเป็น freemium ดังนั้นของฟรีก็จะใช้ง่ายแต่ความ security ไม่แข็งเท่าที่ควร

เลือก Basic authentication
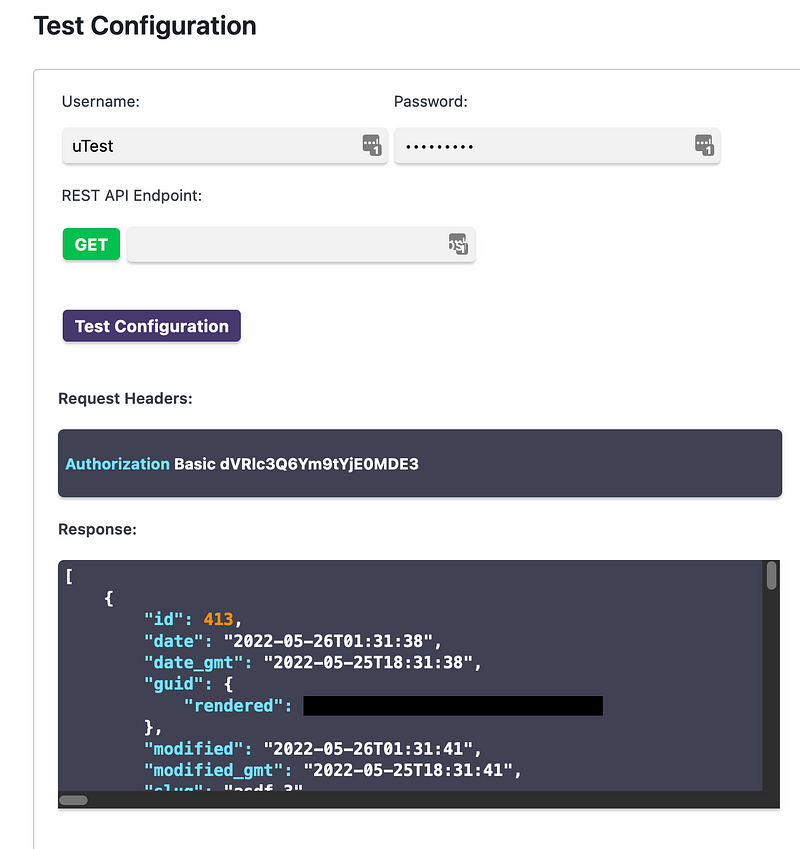
ทดสอบใช้ API get

จากนั้นกรอก username password ที่เราเป็นคนสร้างลงไปครับ

เมื่อกรอกเสร็จแล้วเลือก Test ดูครับถ้ากรอกรหัสถูกระบบจะ return ข้อมูลที่เป็น post ของเว็บไซต์ของเราออกมา
note : ถ้าเราใส่ user,pass ไม่ถูกต้องจะขึ้นแบบนี้ 400
{
"Status" : "error",
"code": 400
}เพียงเท่านี้ method get แบบมีระบบ auth ก็ถือว่าเป็นอันเสร็จเรียบร้อยแล้ว
step 4 → ทดสอบ create blog ผ่าน API
นอกถ้าจะเพิ่ม security ของฝั่ง method get แล้ว method post ยังสามารถยิงได้ด้วยและสร้าง post ขึ้นมาเป็นตัว WordPress ได้อีกทำให้ ทำ third party back office เพื่อจัดการ WordPress ได้อีกด้วย
สามารถทดสอบผ่าน Postman ได้เลย โดย download simple ของ postman มาใช้ได้เลย
Note : อย่าลืม กด Finish ก่อน

Payload จะประมาณนี้
{
"title":"Sample Post",
"status":"publish"
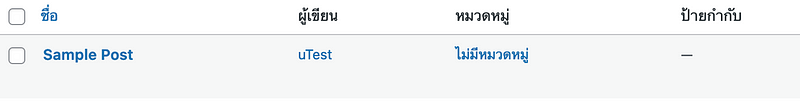
}ยิง Post เสร็จ server จะตอบกลับ เป็น data ที่เรากรอกและเช็คข้อมูลจากหน้า post ของเวิร์ดเพรสจะพบว่า post ได้ถูกสร้างเรียบร้อยแล้ว

เป็นอัน complete ✅
ที่เหลือก็ตาคุณแล้ว
สาระจากบทความนี้สามารถนำไปต่อยอดการทำ RESTFul API ของ WordPress ได้อย่างมีมิติมากขึ้นทำให้เราสามารถทำให้ตัวของเวิร์ดเพรสเองเป็น content manager back office ได้อย่างสมบูรณ์แบบมากขึ้นนั้นเอง ผมหวังว่าบทความนี้จะเป็นประโยชน์ให้ไปต่อยอดในงานของผู้อ่านต่อไปไม่มากก็น้อย
Have a nice day :)